昨日2018/4/15、応用情報の試験を受けてきました。場所は東京情報大学というところです。
昨年10月に基本の方になんとか受かって、
note103.hateblo.jp
さて、これからどうしよう、応用も行くかどうか・・と悩んでいました。
悩んだ理由は、単純に「難しいかも」というのもありましたが、それとは別に、最近簿記2級の勉強を復活しているので、仕事に加えて異なる種類の勉強を2本同時にやるというのは、どっちつかずになって効率悪いかもな・・というのが大きかったです。
ただ、それでも今は基本情報技術者試験のための知識が一番残っているときでもありますし、今のうちにその辺をもう少し頭や体に定着させておきたい、という貧乏性的な気持ちがあったのと、あとはやっぱり、これは以下にも書きましたが、元々のこうした情報系資格試験を受けようと思ったきっかけとして、ちょまどさんが「基本も応用も合格した」という話が根っこにあったので、
note103.hateblo.jp
(例によって長い記事ですが、真ん中ぐらいで言及してます)
ひとつのキリとして応用まで行けたら綺麗だよなあ、という気持ちが根強くあって、結局申し込んだのでした。
しかしその後、やはりというか、けっこう頭の使い方が異なる2つの試験勉強を並行するのはきついというか、片方がわかりかけたときにもう片方をやらなきゃいけない、という感じでロスが大きいように思ったので、ちょうど4月に入ったぐらいから、思いきってより優先的な簿記の方に舵を切ることにして、応用の勉強はストップしていました。
そしてそのまま2週間ぐらい、時間ができるたびに簿記の勉強にすべてを費やしていたので、「もうこれじゃ応用、受けに行っても時間のムダだなあ〜・・。行けば丸一日つぶれるし、受験料はもったいないけど、休むか」と思っていたのですが、試験の前々日ぐらいになって、彼女から「応用はどうするのか」と聞かれて、「いや〜、迷ってるんだけどね〜・・」と、本当はもう行かないつもり95%ぐらいでしたが、ちょっと体裁が悪かったのであたかも迷っている風にぼんやり答えたところ、「行った方がいいんじゃないの」と言われたので「あ、はい」という感じで行くことに方針転換し、当日は朝からすさまじい暴風雨でしたが、もろともせずに(というか諦念と共に)行ってきた次第でした。
*
前回と前々回に基本情報を受験した会場は、たしか新習志野の千葉工業大学で、行く道すがら応用の教科書を読んでいる受験生もいたようだったので、当然今回もそこだと思っていましたが、結局そのように受験前日になって慌てて受験票に写真を貼り付けたり、会場の場所を確認したりしていたところ、今回は千葉の千城台というところにある東京情報大学で、初めて行く場所というだけでなく、アクセス的にもだいぶ時間や労力を費やしそうだとわかって暗澹たる気持ちになりましたが、実際にはJR千葉駅から大学前まで1本で行けるバスがそれなりの頻度で(日曜でも)走ってくれていたので、それほどの苦労はありませんでした。
とはいえ、当日は上記のとおり暴風雨で、基本的に皆同じバスで向かうだろうと思えたので、試験開始の1時間前には着くよう早めに出発したのも良かったのだと思います。
会場に着くと、基本情報のときとちょっと違うなと思ったのは、おじさんの割合が少し多かったことでした。
基本情報のときは、周りは若者ばかりで、高校生ぐらいに見える人も少なくなく、「うーん、やはりIT系の資格で、自分のように40代に入ってからわざわざ受けにくる酔狂な人はいないんかな」と感じ、「おじさんもどんどんこういう勉強したらいいのに、いろいろ役立つのに」などと偉そうに思ったりしていましたが、応用の会場には自分と同世代か、もしかしたらちょっと上かも、ぐらいの人もいて、ただこれは後から思いましたが、応用の場合は、これはこれでべつにぼくのような勉強とか趣味とかいう理由ではなく、仕事に関わるというか、この資格があれば昇進とか昇給とか転職とかに有利とか、そういった理由によるものかな・・とも思ったりはしましたが。
女性の割合は、あくまで感覚的なものですが、基本情報のときの方が多かったかな・・という気はしました。
やっぱり受ける世代が若くなるほど、女性の割合が多くなるのかな・・と、狭い観測範囲からざっくり感じているところです。
*
会場に到着後、ひとしきり筆記用具などの準備を終えた段階で、まだ試験開始まで45分ぐらいあったので、とりあえず何か飲み物でも買おうと思って構内を探しましたが、自動販売機がありません。
あれ、と思って入り口で案内をしていた職員の人に聞いてみたところ、今いる棟を一旦出て、向こうの何号館だかのそばにある、と教えてもらいましたが、その職員さんが指差す先、自動販売機のあるらしい場所と現在地との間には風雨が荒れ狂っており、今ここでそんなエネルギーを使ったら試験にもろ影響しそう・・と思って諦めました。
代わりに、昼ごはんのためにサンドイッチとおにぎりを買っておいたのですが、これは自分にはちょっと多くて、どちらかを残すことになるだろうと思っていたので、このうちおにぎりの方を食べてしまうことにしました。
以前からのささやかな知見として、のどが渇いたときには何かを食べると解消する、ということがわかっていたからです。
(食べ物にもよると思いますが)
思ったとおり、おにぎりを食べ終わる頃には水を飲みたい気持ちも消えていて、安心して試験開始を迎えられることになりました。
ちなみに、なぜそれらの弁当を用意した段階でお茶も買っておかなかったのかというと、それらはすでに前日のうちに買ってあって、家から持参したので、そのときに飲み物まで持っていくと荷物が重くなると思ったからでした。
もちろん、そうした前提には、会場である大学構内に自動販売機があるだろうという考えがあったわけですが、それがなかったので問題になったわけでした。
教訓としては、小さいお茶でもいいので、昼休憩までもつ程度の飲み物は持参しておいた方が安全だなということがわかりました。
*
午前の試験が始まって、すぐに思ったのは「イスが硬い・・」ということでした。
以前の会場ではとくに感じなかった気がしますが、今回はけっこう顕著な感覚で、途中で何度も座り直すなど、これをやり過ごすのには苦労しました。
資格試験に関わるセオリーみたいなもので、会場に座布団を持っていきましょう、みたいな話を聞いたことはありましたが、これまでの経験ではそういった必要性を感じたことがなかったので、自分には関係ないと思っていました。
しかし今回の経験で、今後はちょっとそれ、本格的に考えた方がいいなと思いました。
なお、一応フォローしておくと、今回の大学が他に比べてとりわけイスが硬いのかどうかはわかりません。
今回は「どうせ無理」という前提もあり、そこそこリラックスしていたので(緊張感が薄いというか)、その辺まで感覚が行き渡ってしまったのかも、とも思います。
*
その午前の試験、自分は計算の必要な問題が苦手だとわかっていたので、知識や記憶ですぐに答えられるものをまずどんどん回答(マークシートにマーキング)していきました。
具体的には、回答したものには問題用紙の問題番号の部分に◯とか◎とか△を付けて、すぐに回答できなかったものについては、「↓」とか「?」を付けていきました。
これらのマークは、以下のような意味です。
| ◎ |
自信アリ |
| ◯ |
多分大丈夫 |
| △ |
合ってるかもしれないけど間違ってるかもしれない |
| ↓ |
時間をかけて考えればわかる可能性があるけど、とりあえず後回し |
| ? |
皆目わからん。問題が何を言ってるのか意味不明 |
これで一度最後まで行ったら、そのまま逆方向にページをめくりながら(第80問から第1問に向けて)、マークミスがないかをチェックしていきました。
この際、「↓(後回し)」マークのうち、「ちょっと考えればできそう」みたいなものがあれば取り組んでしまい、回答が出たらそのままマークします。
これでまた第1問まで戻った頃には、全体の7割強ぐらいは埋まっている状態で、感触としては、「そこそこ出来てるじゃん」みたいな感じでした。
まあ、「自信があるもの」から順に埋めているので、当然といえば当然ですが、とはいえ、自信があるもの&そこそこ出来そうなものだけで7割以上埋まっているということは、この時点で合格基準点の60点を超えている可能性もけっこうあるわけで、にわかに「午前は行けるかも」と思えたのも自然なことだとは思います。
(ただし実際には、この時点ではまだ全然基準点を超えておらず、それどころかだいぶ厳しい状態に置かれていたことが帰宅後、自己採点をしてみてわかったのですが)
そこまで来たら、今度はまた第1問から、上記で「↓」や「?」を付けた問題のうち取り組みやすそうなものを選んで回答していきます。
ただし、ここであまりレイヤーを分けると後がつらくなりそうだったので、この段階ではもう「超絶難しい、当てずっぽうでやるしかない」か、「時間をかければできるかも」の2段階程度までに分けることにして、後者だったらその場で解く、という感じにしました。
これで最後まで行ったら、最後に残った「超絶難しい」グループに答えていきます。というか、当てずっぽうタイムなわけですが。
といっても、ここまで来るともう残り10問もなかったと思います。
それらについて、一応問題も読んでから、「それらしいやつ」を選んでマークしていきます。
後から自己採点をしてわかったことですが、この当てずっぽうグループが3〜4割程度当たっていたようです。
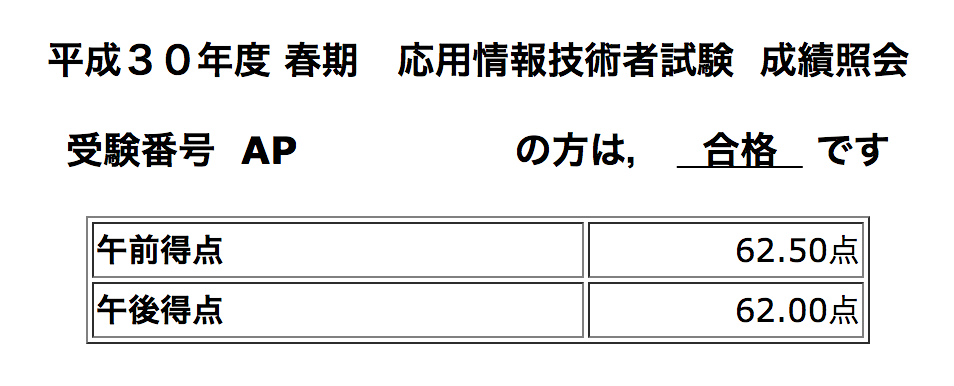
そしてこれも多分あとで書きますが、自己採点の結果は、80問中50問正解、基準点60点に対して62.5点だったので、これらの「まぐれ当たり」がなければ余裕で午前で落ちていたと思います。
*
さて、そんな状況とはつゆ知らず、「けっこう出来てんじゃん」とほくほくしていたこともあり、一旦すべての問題に回答し終えた頃から、基本情報の時にさえやらなかった「途中退室」を考えはじめました。
というのも、午前をフルで受け切ると、試験が終わるのが12時ちょうどで、午後試験は13時スタート、しかしその事前の説明は15分前ぐらいから始まってしまうので、昼食の時間はもちろんのこと、午後のための最後の詰め込みや、休憩を取る時間すら実質的にはほとんど取れないことになります。
今回はまともな試験勉強をしていない前提ではあったものの、やるからにはギリギリまで情報を頭に詰め込んでおきたいと思っていたので、そのまま「午前の回答を見返す時間」と、「午後のための勉強に使う時間(および休息)」とを天秤にかけて、より得点効率の高そうな後者を選びました。
といっても、その午前問題に回答しきって、マークシートの回答漏れやズレがないことを確認し終えたのは、退室可能なリミットである11時半の数分前で、まだ充分に見直しをしたわけでもなければ、これまでの試験で途中退室をした経験がなかったこともあり、やはりそこで出るのは不安が大きかったです。
実際、答案を提出してから、あれ、受験番号ちゃんと書いたっけ・・という不安に襲われましたが、上記のように、両方のメリットを取ることはできないので、それならそれで仕方ないと割り切りました。
*
初めての途中退室をギリギリで果たした後は、午前に確認した自動販売機の場所まで行って、お茶を買いました。
この時にはすでに雨は上がっており、風だけが勢いを増していましたが、それでも広々とした大学の敷地は懐かしいような、自由なような雰囲気があり、一瞬でけっこうリフレッシュできました。
会場近くの静かなスペースを見つけて、サンドイッチを食べながら午後対策の参考書を読みました。
午前問題に関しては以下の過去問を使いましたが(ぼくが実際に持っているのは平成29年度版ですが、ここでは新しい方を貼っておきます)、
午後対策としては、以下を使いました。
後者の著者である大滝みや子さんの本には、冒頭で挙げた以下の記事にも書きましたが(再掲)、
基本情報技術者試験にうかった - the code to rock
基本情報の学習時にずいぶん助けてもらいました。
今回の本でもポイントが非常に絞られ、丁寧にまとめられ、なおかつとても親しみやすい語り口でスイスイ書かれているので、ともすれば悲壮感に包まれそうな直前の詰め込み作業にも、最小限の負担であたることができました。
そして実際、このときにパラパラとめくってはフムフムと眺めていた、「システム監査」のページに書かれていたキーワードがその後の試験にバッチリ出てくれて、かなり助かりました。
「試験によくでる」と謳われている本ですが、少なくともぼくにとってはまさにその通りでした。
ちなみに、前者の過去問集ですが、こちらは同書掲載の直近回である平成28年度秋試験、その1回分だけを80問すべて事前に解いておき、その間違えた箇所や、正解した設問でも意味のわからない選択肢やキーワードがあれば、対面ページにある解説に目を通すようにしていました。
対象を1回分だけにしたのは、単純に時間がなかったからでもありますが、それ以上に「一度間違えたところ」や「一度目を通した問題・解説」をくり返し読めるようにするためでした。
同じ時間を使って、新しい80問に取り組めばあと1回分(平成28年度春試験など)は解けたと思いますが、それよりも限られた問題をきちんと理解した方が効率がいいはずだと思いました。
あるいは、基本情報の勉強で使った過去問をもう一度確認して、苦手箇所を基礎から勉強し直すという方法も考えていましたが、これも結局は時間との兼ね合いで、応用の過去問に集中した方が手っ取り早く得点につながるはずだと思い、午前対策としては、その応用の過去問から直近の1回分に絞りました。
感触としては、その戦略は功を奏したように思われ、そこで出てきたのと同じ問題や、それに類する問題がいくつもあり、なにしろ直前に目を通していたので答えごと覚えているようなものもあり、午前をパスできたのは(あくまで自己採点ですが)そのおかげもあるかなと思っています。
*
昼休憩が終わり、午後に入り、イスが硬いなと思いながらもなんとか最後まで終えました。
今回の目標は、「午前合格、午後は回答欄を埋めきる」というものでしたが、残念ながら、午後に選択した問題の回答欄を埋めきることはできませんでした。
今回選択したのは、必須問題である第1問「情報セキュリティ」をはじめ、以下でした。
- 問1 情報セキュリティ
- 問2 経営戦略
- 問9 プロジェクトマネジメント
- 問10 サービスマネジメント
- 問11 システム監査
じつは今年の3月頃、まだ日々の学習を簿記に振り切る前の段階では、第3問の「プログラミング」や、第5問の「ネットワーク」、それから第6問の「データベース」なども選択対象の候補に含めていました。
というのも、元々はその辺りの技術について詳しくなりたい、という気持ちが受験理由の一つにあったからで、逆に言うと、仮にマネジメント系の問題で合格したとしても、あまり達成感がないというか、そんなに嬉しくない・・という気がしていたからでした。
あくまで、技術的な分野で腕を磨きたいな、という。
しかし、今回の勉強時間でそれらに手を出すのは自滅と言うに等しく、おそらくトライしたとしても、わからなすぎてまったく面白くないだろうと思い、結局選択問題はすべて非技術系(ストラテジ&マネジメント系)で固めることにしました。
といっても、じつは第10問の「サービスマネジメント」というのが、基本情報のときには比較的相性が良かったカテゴリでしたが、この応用情報ではやけに難しく感じられることが多く、一方、第8問の「情報システム開発」を過去問で見たときには、存外スラスラ解けることがあったので、このどちらを取るかは当日に問題を見るまでわからないな、とも思っていました。
果たして、本試験の問題を見てみると、相性が良かったはずの「情報システム開発」の方はバリバリのプログラミング系、すなわち、オートマトン風の図や、擬似言語プログラム、あるいは聞いたことのないキーワード(サイクロマティック複雑度・・?)が踊り狂う問題になっており、ひと目で「サービスマネジメントにしよう」と決まりました。
マネジメント系をはじめとする、いわば文系的な問題では、問題文が小説のような架空の物語を舞台に作られており、これがなかなか面白く読めます。
そしてこの点は、「技術的な要素を避けられる」ということ以外の、これらの問題を選ぶ上でのメリットだと感じます。
ぼくは正直、他人が書いた長文を読むのは苦手なのですが(嫌いなのではなく、頭に入ってきづらいことが多いので)、どうしても読まなければならないのだとしたら、こういうフィクション仕立てのものの方が飽きずに読めて、楽しめます。
とはいえ、限られた試験時間を有効に使うためには、漫然と頭から読むのでは効率が悪いので、最初の1〜2段落だけ読んで概要を掴んだら(あるいは無理にでも掴んだ気になって)、先に設問の方にすべて目を通します。
そうすると大体、問題文中のどの箇所(空欄や下線など)に対して、どんな問いが投げかけられているのかがわかりますから、まずはその「問い」の方をある程度読み込んでから、そういう問いが来ることを前提に、問題文に戻って頭からスラーッと読んでいきます。
ちなみにこの際、問題文で空欄を問うものがあった場合、問題文全体を読まなくても、空欄を埋める選択肢や、その空欄前後の文脈だけで答えがわかる場合が少なくありません。
よって、それで埋められるところはこの段階で回答してしまいます。
*
応用情報の午後問題では、基本情報との大きな違いとして、記述式の部分が少なからずあります。
5字以内で答えよ、というものから、長いものだと45字以内、とかでしょうか。
これについては、多少は過去問や、上記の大滝さんの本などで「答え方」を練習してはいましたが、ぼくはこの「字数に収めつつ言いたいことを過不足なく言い切る」という作業で時間をかけすぎてしまったように思います。
じつのところ、この「字数に収めつつ言いたいことを過不足なく言い切る」というのは、ぼくが仕事でやっている編集作業のど真ん中で使うスキルなので、むしろ有利では? という気もしますが、ぼくの場合は、仕事であればとくに、ある程度納得行くまで直し続けたりするので、その「直しすぎる(時間をかけてしまう)」というのが足を引っ張ってしまったかなと。
もちろんというか、プロの編集者の中には、パッと見てパッと文字数に収める、みたいなスキルが高い人も多いと思うので、そういう人には有利かもしれないですが・・。
とくに今回の場合、第9問のプロジェクトマネジメントで、その文章づくりにちょっと時間をかけすぎました。
時間配分としては、本来1問につき20〜25分程度で進めて、残った30分程度を、後回しにした問題なり、見直しなりにあてようと思っていましたが、この第9問では、7〜8割ほど回答するだけでも35分ぐらいかけてしまい、時間の貯金をだいぶ使ってしまいました。
今「後回しにした問題」と書きましたが、この午後問題でも、午前と同様、時間がかかりそうな難しい設問には深入りせず、サクッと解けるものから埋めていきました。
結局は、その後回しにした問題を埋めるだけの時間を最後に確保できなかった、というのが途中答案になってしまった敗因なのだと思いますし、そのまた要因になったのが、プロジェクトマネジメントの問題だったのだと思います。
ちなみに、プロジェクトマネジメントに時間がかかったのは、上記のような文字数の調整や、言い回しを適切にすることについこだわってしまった、ということもあると思いますが、同時に、その架空の世界に入り込みすぎた、というのもあるかなと思っています。
難しい設問には深入りしないように注意していましたが、問題世界の方に深入りしてしまったというか、つい時間を忘れて、その中の登場人物たちに感情移入してしまったような、そういう感覚がありました。
架空の世界を元にした問題文には、「退屈せずに集中できる」というメリットがあると書きましたが、そういう思わぬデメリットもありそうだとうっすら感じます。
*
空欄のまま提出、という残念な部分はあったものの、すべて終わったときの感覚としては、「思ったより、できたな」という感じでした。
「こりゃ、受かるな」というほどではないですが、前々日まで行かないつもりだった試験とは思えないほどの成果とは言えます。
帰り道には、ちょうどバスが出てしまったばかりだったこともあり、次の次ぐらいの停留所まで、バス通りに沿った一本道を歩きながら、最近なぜかハマっているサザンオールスターズの『バラッド』を聴きました。
このアルバムは、「いとしのエリー」「Oh! クラウディア」「Ya Ya」などの有名曲が揃っているベスト盤のようなものですが、個人的には「ラチエン通りのシスター」「涙のアベニュー」「恋はお熱く」「わすれじのレイド・バック」あたりを好んで聴いています。
こういうのを聴いていると、サザンは日本のブルースであり、ソウルだなと感じます。
猥雑で、なんでも取り込みながら国民音楽的なポピュラリティを醸し、なおかつ最後にはサザンでしかない音に仕上げてくるところには生真面目さすら感じますし、それより何より、桑田佳祐の歌はすごいです。生きているうちに聴けて良かったと思います。
気がつけば、永遠に続くかと思われた暴風はすっかり収まっていて、空は不穏な灰色に覆われていたものの、わずかに湿った春風に吹かれるこの帰途は、なかなか心地よいものでした。
*
帰宅後、頭が覚えているうちに午後試験の再現答案を作りました。
択一式の問題に関しては、持ち帰った問題にすべて回答がマークしてあるので、その必要はありませんが、記述式の方ではメモ程度にしか書き残していないものや、答案に転記した際に少しアレンジしたものや、試験の最後の方ではメモすら取る時間がなく、直接答案に書いたものも少なくなかったため、このままだと解答が発表されても自己採点をできないと思ったからです。
といっても、じつは普段は簿記にしても、前回の基本情報にしても、自己採点なんてやっても落ち込むだけだからと進んでやることはほとんど無いのですが、今回は元々どこか吹っ切れていたせいか、できるところまでやっておこう、みたいな意識高いモードになっており、やっておくことにしました。
必ずしも厳密ではないものの、ひとまずすべての再現を終えた頃、午前問題の解答が公開されました。
IPA 独立行政法人 情報処理推進機構:問題冊子・配点割合・解答例・採点講評(2018、平成30年)
午後問題の解答が公開されるのは、合格発表の5日前である6/15とのことで、おいおい、それなら自己採点用の答案、わざわざ作る必要なかったのでは・・とそのときに思いましたが、まあ答案用紙は戻ってこないはずなので、覚えているうちに再現しておけたのはやはり良い面もあったと思います。
と同時に、ここで午前分の自己採点も一気にやってみたところ、上記のとおり、合格基準点60点に対して、62.5点でした。
調子に乗って途中退室なんてしたわりには、思ったよりギリギリで焦りましたが、その後にあらためて正答・誤答状況を確認してみたところ、自信がなかったり当てずっぽうだったりした部分がけっこう当たっていて、それがなければ落ちていたのだとわかり、さらに焦りました。
自信アリの回答については、正解のものが多かったですが、「ちょっと自信ないけどたぶん大丈夫だろう」というものが案外どれもこれも間違っていて、これが実力というものか、と痛感しました。
午後問題については、上記のとおり、終わった時点での感触は「悪くない」という感じで、とくに択一系の(記述式ではない)問題についてはそこそこ自信があるつもりでしたが、この午前の結果を見るかぎり、やはり期待はしづらいな・・と思っているところです。
*
最後に免責事項を。
途中でいろいろと勉強法について偉そうに書きましたが、自分では通ったと思っている午前問題すら、まだ結果は出ていませんし、ましてや全体に関して言えば、「この方法を実践すれば受かる!」みたいなことはまったく言えませんので、あくまでそのような前提として捉えてほしいと思います。
さて、合格発表は6/20ということで、なんと2ヶ月以上先ですか。
記述式の答案がある以上、仕方ないと思いますが、基本情報の方が合格発表まで1ヶ月だったにもかかわらず、かなり長く感じましたので、この応用については、一旦「忘れておく」ぐらいの方がいいのかもしれません。
考えてみれば、それ以前に6/10、ぼくが現在、勉強分野としてはメインで取り組んでいる日商簿記検定2級の試験もありますので、まずはそこに向けて集中するべきでしょう。
ともあれ、以上、応用情報技術者試験を初めて受けた感想を、記憶の鮮明なうちに記録しておきました。


![ソフトウェア デザイン 2015年 01月号 [雑誌] ソフトウェア デザイン 2015年 01月号 [雑誌]](https://images-fe.ssl-images-amazon.com/images/I/51sv-OIQh%2BL._SL160_.jpg)