少し前に書いた以下の記事で、Vim環境におけるsnippetとtemplateの設定について触れたのですが、
じつはそのとき、本当は一緒に書こうと思っていたのがsyntax checkに関することで。
ただそのときは、それ以前のトピック(snippet/template)ですでにお腹いっぱい、という感じになってしまったので、そこに入れるのはやめて、いずれ書けたら書こうと思っていたら、最近JSONに関わる新たな知見が自分の中で加わったので、良い機会だと思って今回あわせて書いてみます。
まず、ここで言う syntax check というのはコードの構文エラーを教えてくれる機能という意味で。
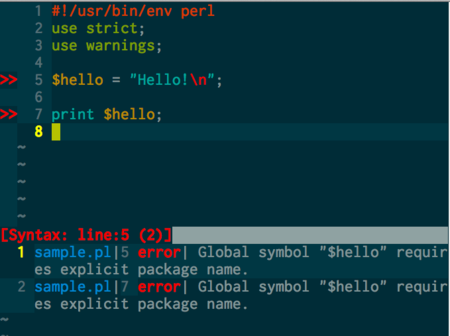
たとえば、Perlでは最初にその変数名を宣言するとき、my というのを入れないといけないですが、それを忘れたらこんな風に出てくれると素敵です。(5行目)

これを実現してくれるのが、じつは上の過去記事の冒頭でもさらっと名前が挙がっている以下のプラグインで。
以下、まずはこれの設定方法を記します。
Syntastic の設定
といってもやることはシンプルで、以下の内容を.vimrcに入れてNeoBundleInstallするだけです。
(NeoBundleを使っていない人は適宜自分の環境に読み替えてください)
(だんだんこういう説明ザツになってきた)
NeoBundle 'scrooloose/syntastic' set statusline+=%#warningmsg# set statusline+=%{SyntasticStatuslineFlag()} set statusline+=%* let g:syntastic_always_populate_loc_list = 1 let g:syntastic_auto_loc_list = 1 let g:syntastic_check_on_open = 1 let g:syntastic_check_on_wq = 0 let g:syntastic_enable_perl_checker = 1 let g:syntastic_perl_checkers = ['perl', 'podchecker']
この設定内容については、基本的に以下の公式オススメセッティングをママ使っていますが、
https://github.com/scrooloose/syntastic#3-recommended-settings
最後の2行はそのレコメンドとは別の、Perlを対象にした設定で、以下のあたりを参考にしました。
https://github.com/scrooloose/syntastic/issues/987
http://d.hatena.ne.jp/oppara/20140515/p1
ありがとうございました。>各位
VimでJSONのsyntax check
さて、しかし上記の設定だけだと、JSON書式のファイルをいじっているときに構文ミスを教えてもらえない、ということにある時気がつきました。
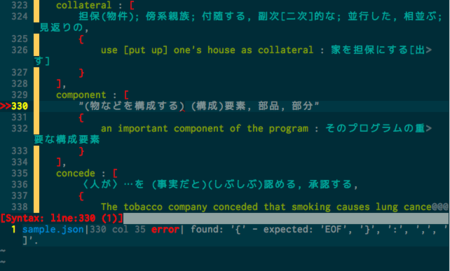
自分は今、自作の英単語暗記アプリでJSONファイルをめちゃくちゃ使っているので、これがないのは結構痛くて、具体的には、ツールを実行したときにエラーが出るのだけど、ファイルを開けてもどこがミスっているのかわかりづらくて、見つけるまでにえらい時間がかかる。

(330行目の行末にカンマが抜けている)
ということで、このエラー箇所を分かりやすく示してくれるツールや設定を探し始めたのだけど、なかなかすぐには解決せず、紆余曲折の末にようやく辿りついた結論をとりあえず言うと、node.jsをインストールした上で、以下を入れれば良いです。
$ npm install -g jsonlint
情報源はscrooloose/syntasticのwiki。
https://github.com/scrooloose/syntastic/wiki/JSON:---jsonlint
動きました。

Congrats!! \(^o^)/
All JSON is Javascript but NOT all Javascript is JSON.
ところで、上記の「紆余曲折」の際、最初は知人からJSHintの存在を教えてもらったのですが、
http://jshint.com/
http://qiita.com/yuku_t/items/717d636a174ec37ad967
そのときに初めて気づいたのは、へえ・・JSONってJavaScriptとなんか関係あるんだ・・ということで。自分的には今まで全然別物というか、つなげて考えたことすらなかったので・・。
で、早速そのJSHintを入れてみたのだけど、これが.jsファイルでは動くのだけど、.jsonファイルでは動かない。んー、惜しい・・という所であらためてハマって。でもそこで、ふと、あれ、ということはもしかして? 今自分の.vimrcではPerlのテストファイル(.t)をPerlと同じファイルタイプ(.pl)として扱えるようにこんな風にセットしているけど、
au BufNewFile,BufRead *.t set filetype=perl
これを応用して、.jsonを.jsと同じ挙動にするように設定すればいいのでわ! と思ってやったら、.jsonファイルでもJSHintがちゃんと動いて。
で、やった〜! と思ったんだけど、この設定をやってしまうと、すべての.jsonファイルが.jsとして扱われてしまうので、その結果トレードオフ的に、JSONならではのsyntax highlightが効かない。
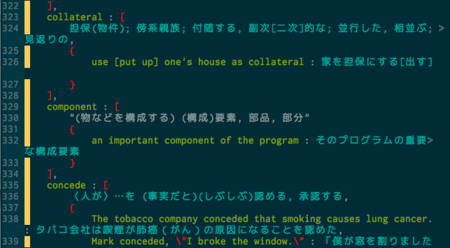
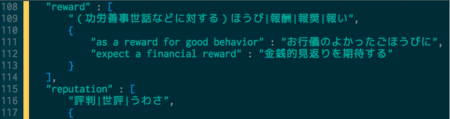
具体的には、こうなってほしいのが、

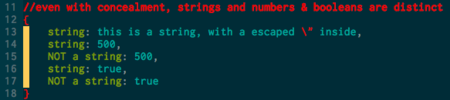
こうなってしまう。

これも一度は、うーん、仕方ないかな〜と諦めかけたというか、ようは「syntax checkを有効にする代わりにsyntax highlightを捨てるか、syntax highlightを優先して構文エラーチェックを捨てるか」という二者択一を迫られたのだけど、その後に上記のJSONLintを見つけて、ようやく見栄えも構文チェックも両立できた、と。
ただ、まだ話は終わっていなくて、実はというか、僕が最初に「vim json」とかで検索して見つけたのが以下だったのだけど、
そのときにはまだJSONLintを入れていなかったので、なんか上手く動作しないなあ、みたいな感じで一旦外したりしていて。
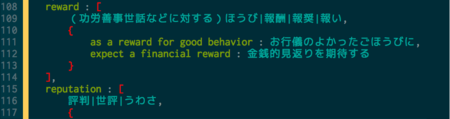
で、この段階であらためて入れてみると、そんなに目覚ましく変わるとかではないものの、以下のような違いがある。
vim-jsonを入れない場合。

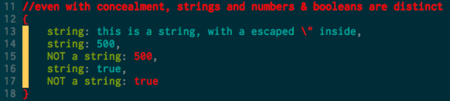
vim-jsonを入れた場合。

ということで、入れました。
あと、落ち穂拾い的な話題だけど、ファイルタイプを変えりゃいいじゃん! という気付きはすでに他でもあって。(後から見つけた)
Don't need no json.vim, get json syntax highlighting for free — Codeography
そのコメント欄にも vim-json のelzrさんがコメントしていて、面白かった。
なお、結果的に今回の流れとは関係なかったので上には書きませんでしたが、最初にJSHint/JSLintについてあれこれ調べているときには以下がとても参考になりました。
http://superbrothers.hatenablog.com/entry/2012/03/04/155645
以上です。