ブックマークレットをよく作っては使っている。こんなのあったら便利では、と思ったらとりあえず作ってみて、使いながらだんだん出てくるさらなる希望に応じて機能を追加したり変更したり、それを延々とやっている。いつまででもできる。
このブログでは以前から時々そういうブックマークレットを紹介しているが、久しぶりに最近よく使っているものを紹介しておく。
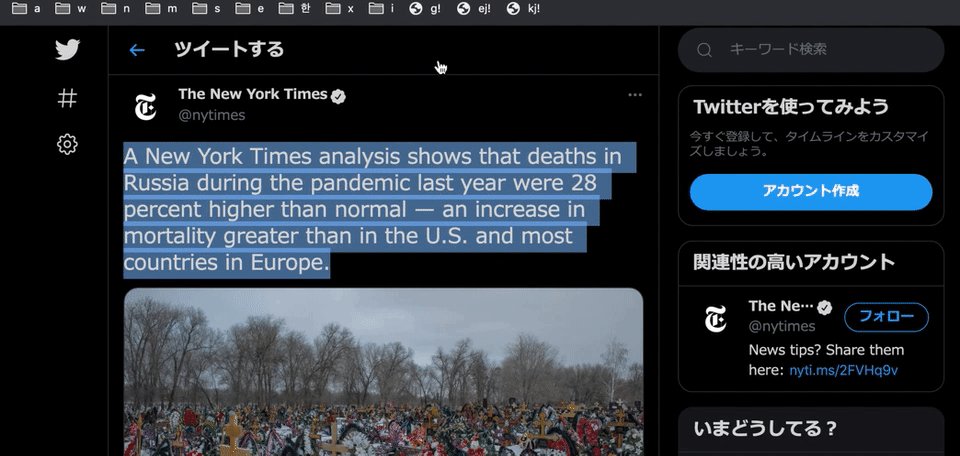
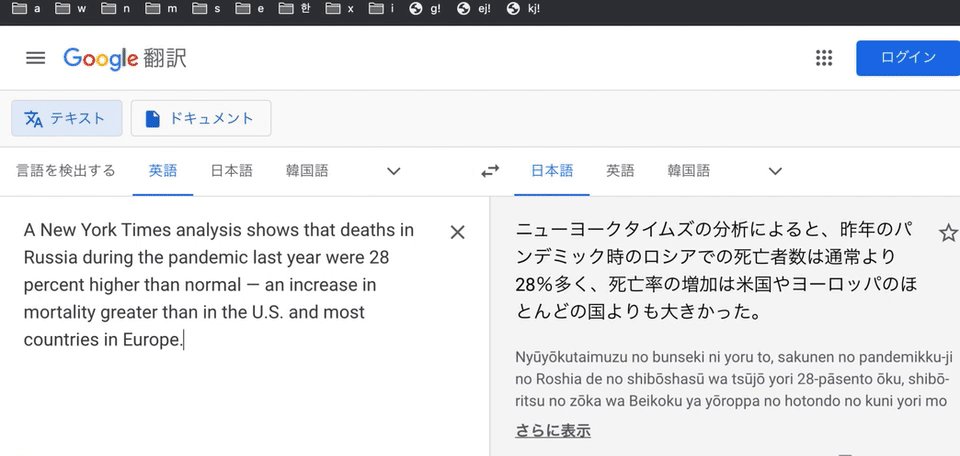
選択した英語を日本語に翻訳
使用例はこんな感じ。

コードは以下。
javascript:(function(){var quote = window.getSelection().toString();window.open('https://translate.google.co.jp/?hl=ja&sl=en&tl=ja&text=' + quote + '&op=translate')})()Google翻訳を使ってるんだけど、翻訳元の文章に応じたURLにアクセスしているのだとふと気づいて、それを使ってみた感じ。
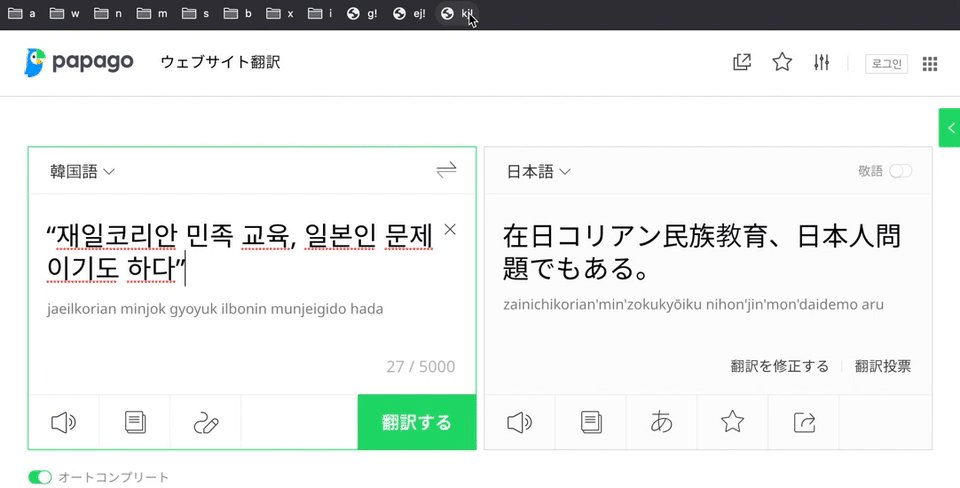
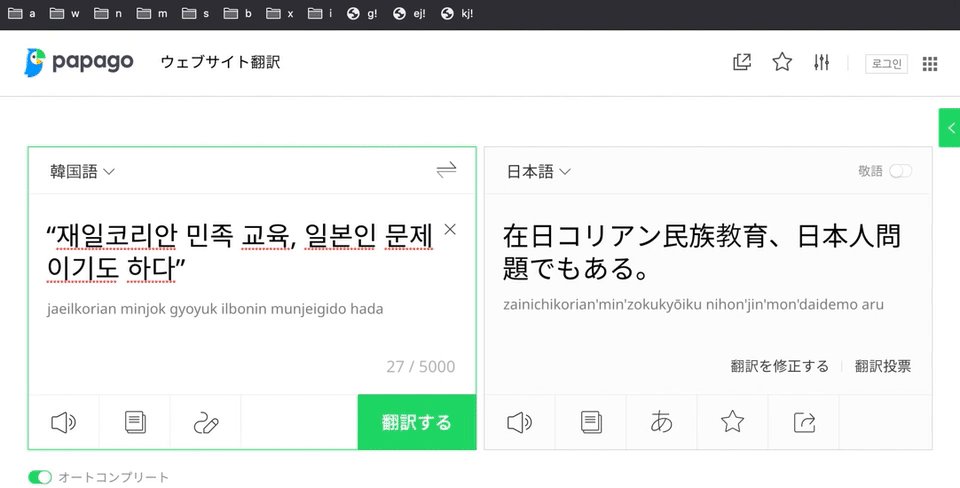
選択した韓国語を日本語に翻訳
使用例。

コードは以下。
javascript:(function(){var quote = window.getSelection().toString();window.open('https://papago.naver.com/?sk=ko&tk=ja&hn=0&st=' + quote)})()原理は同じだけど、Google翻訳の韓日版は今イチに思われることがあり、それでPapagoを使っている。仕組みが同様で助かった。
選択した部分をググる
使用例。

コードは以下。
javascript:(function(){var quote = window.getSelection().toString();window.open('https://www.google.com/search?q=' + quote)})()これも原理は同様。ここでは英単語をググっているけど、直訳ではなく用例を知りたいときとか、あるいは人名とか、もちろん日本語を含めてちょっと知りたいフレーズが出てきたら即ググるボタン、みたいな感じ。
いずれもコード自体は何のひねりもないシンプルなものだけど、ワンクリックで翻訳・検索されてくれるので毎日のように使っている。(とくに英語のやつ)
エンジニアでもなければ30代後半までプログラミングにかすりすらしてこなかった自分が何か思いつくたびにこのようなことをできるようになったのは、ひとえにPerl入学式で丁寧にプログラミングを教えてくれた皆さんのおかげなので、本当に感謝しています。