Scrapboxの日記にWebページをブックマークするためのブックマークレット
ネットで気に入った記事を見つけたり、部分的にコピーしておいて後で読み直したいと思ったときに、そのURLや選択範囲を手軽にブックマークして、読み返しやすい場所に整理しておきたいとは思うものの、既存のブックマークサービスではなかなか難しそうだなと思って、Scrapboxの公式ブックマークレットをアレンジして使っています。
javascript:(function(){var title=window.prompt('Bookmark to Scrapbox','['+document.title+' '+window.location.href+']'); if (title==null) return; var lines=['['+document.title+' '+window.location.href+']']; var quote=window.getSelection().toString(); if (quote.trim()) lines=lines.concat(quote.split(/\n/g).map(function(line){ if (line !== '') { return ' > '+line } })); var lines2 = []; for (var i = 0; i < lines.length; ++i) { if (lines[i] !== undefined) { lines2.push(lines[i]); } } lines2.push(''); var body=encodeURIComponent(lines2.join('\n ')); dt = new Date(); dtm = dt.getMonth()+1; dtd = dt.getDate(); dh = dt.getHours(); dm = dt.getMinutes(); ds = dt.getSeconds(); if (dh < 10) {dh = '0' + dh}; if (dm < 10) {dm = '0' + dm}; if (ds < 10) {ds = '0' + ds}; time = dh + ':' + dm + ':' + ds; if (dtm < 10) { dtm = '0'+dtm; } if (dtd < 10) { dtd = '0'+dtd; } date = dt.getFullYear()+'-'+dtm+'-'+dtd; if (title == '['+document.title+' '+window.location.href+']') { title = ''; }; if (title == '' && quote == '') { body=encodeURIComponent(lines2.join(' ')); body = body+' '+time } else if (title == '') { body = body+' '+time } else { body = body+' '+title+' '+time }; window.open('https://scrapbox.io/***/'+date+'?body= '+body)})()
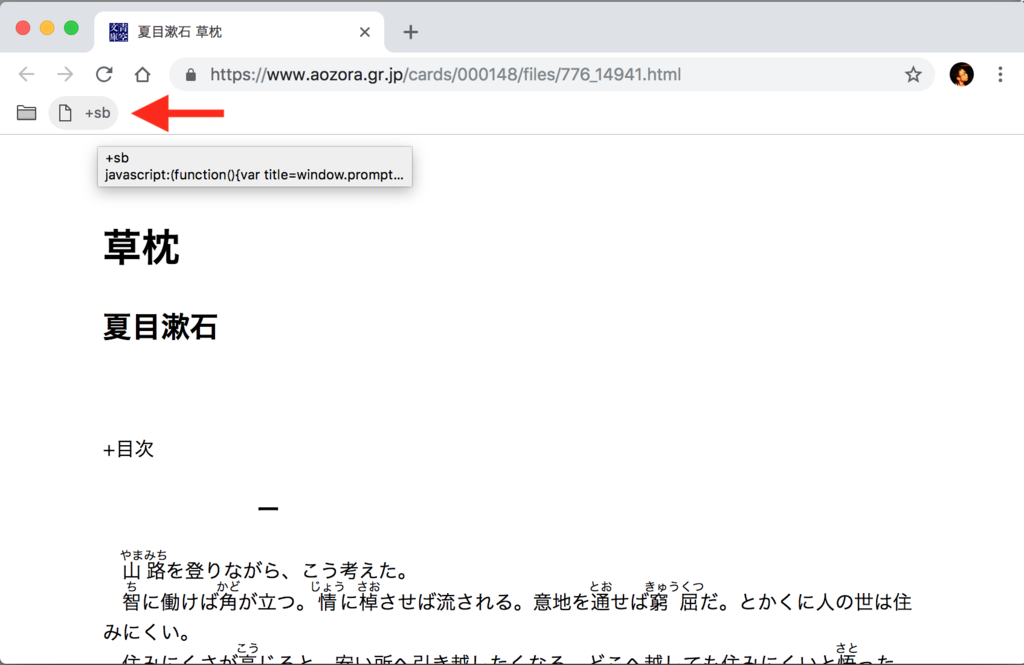
最後の「***」としているところを自分のプロジェクトIDに変えて使います。ぼくの場合、以下が公開プロジェクトなので
IDは「note103」です。ちょっとやってみましょう。
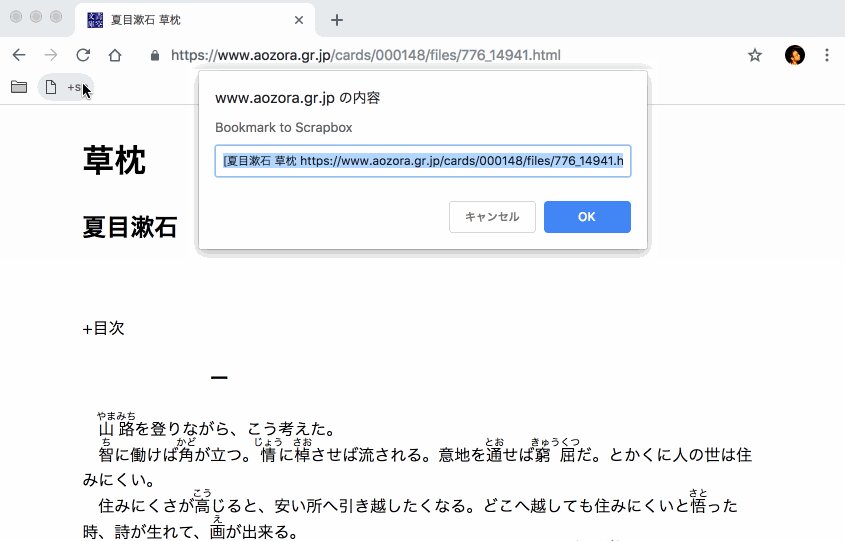
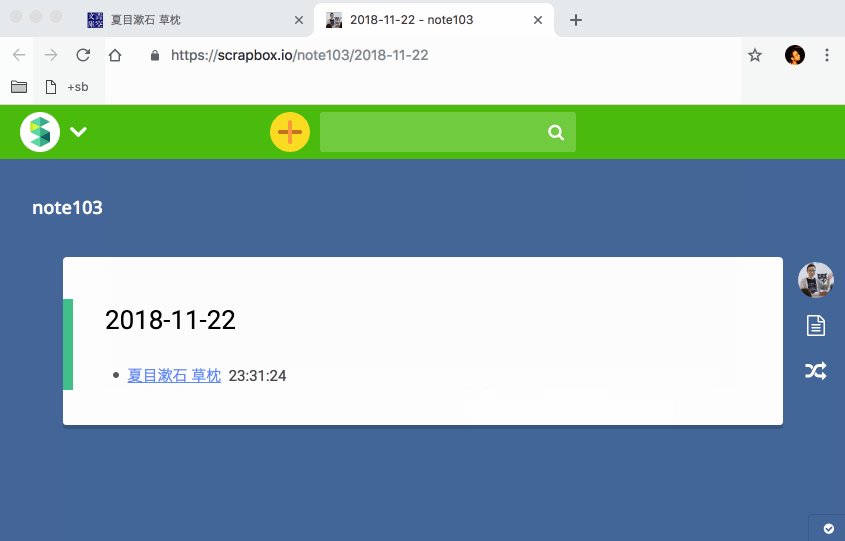
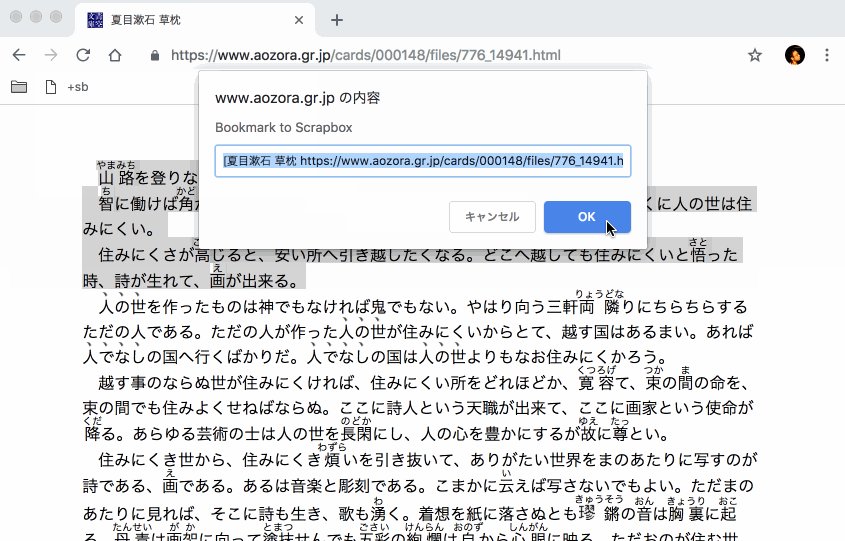
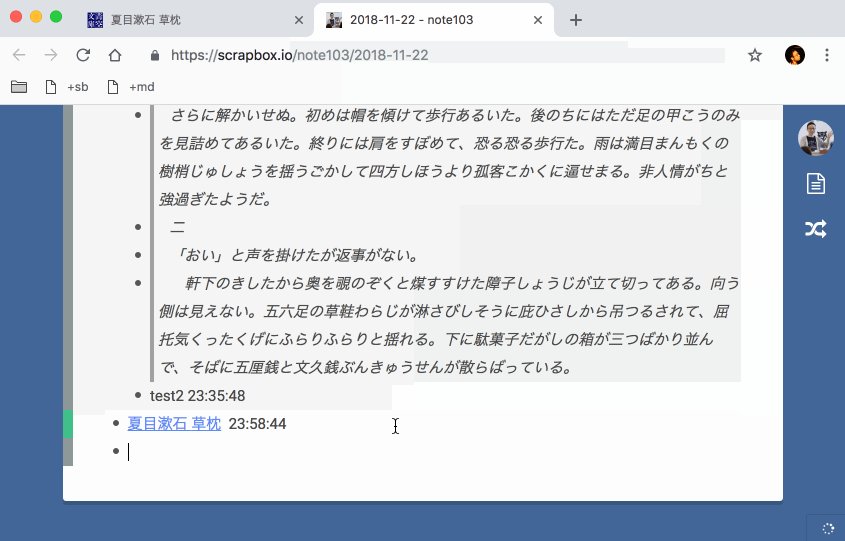
まずは、単にブックマークレットをクリックして、そのままOKボタンを押した場合。

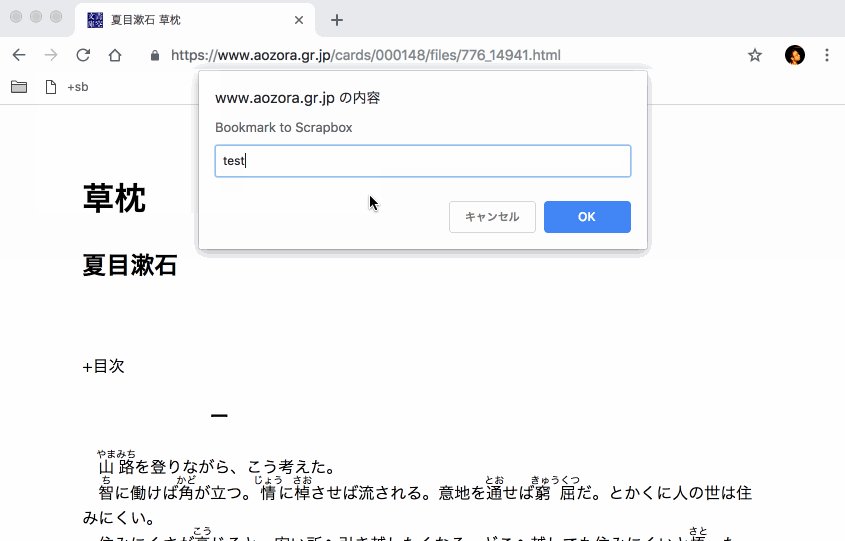
次、なにかコメントを入れた場合。

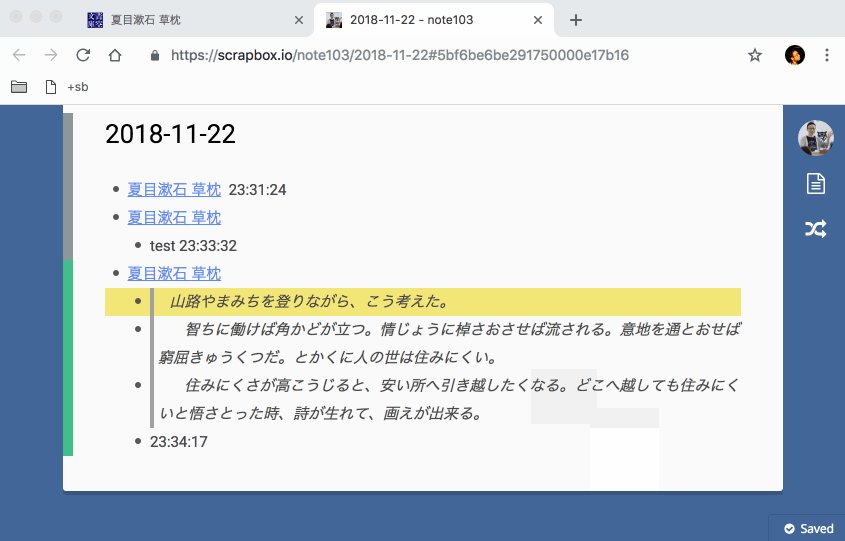
次、コメントは入れずに、部分選択した場合。

最後に、選択しつつコメントも入れた場合。

最小限の仕様は、
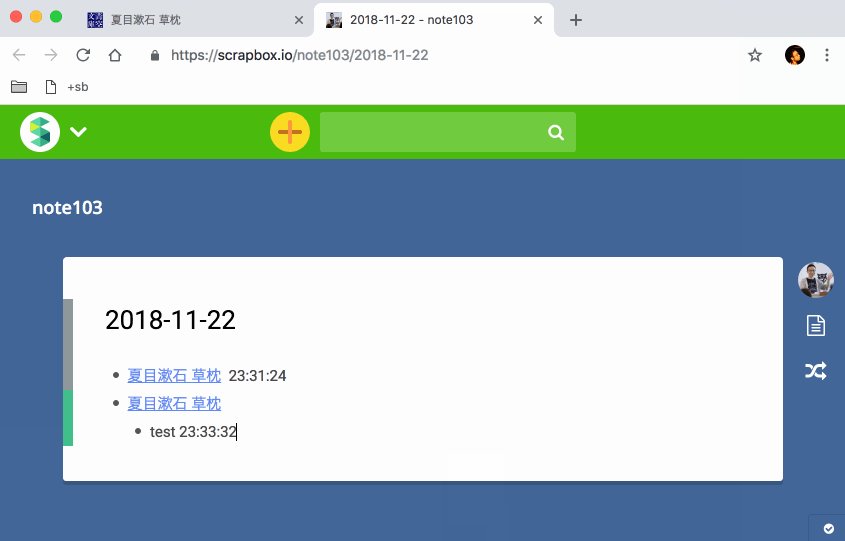
ブックマークした日の日付をタイトルにしたScrapboxページを生成し、そこに時刻付きで [ブックマークしたWebページ名 URL] を投稿する
です。もしすでに日記ページがあった場合は、下に追記していきます。
その上で、もし元のページでテキストを選択している場合は、インデントしつつその部分を引用コピー。
確認ダイアログでコメントを入れた場合は、こちらもインデントしつつ下行に(引用がある場合はその下に)反映。
で、時刻は最後の行に(引用もコメントもなければ[ページ名 URL]の後に)くっつける。
という感じですね。
ちなみに、少し前のバージョンでは、選択範囲が空行を含んでいた場合、空行も引用に含めていましたが、可読性が悪いので空行は詰めるようにしました。たとえば、上の最後の動画の場合、前のバージョンだったら「二」の前後に空行が入っていたのですが、今は詰まっています。
ぼくは個人の仕事で使っているものも含めて、非公開のScrapboxのプロジェクトをいくつか持っているので、それぞれに関連するWebページや文章を分けて保存しておきたい時は、プロジェクトごとに設置したブックマークレットでサクサクっとブックマーク&コメント(または引用)を入れています。
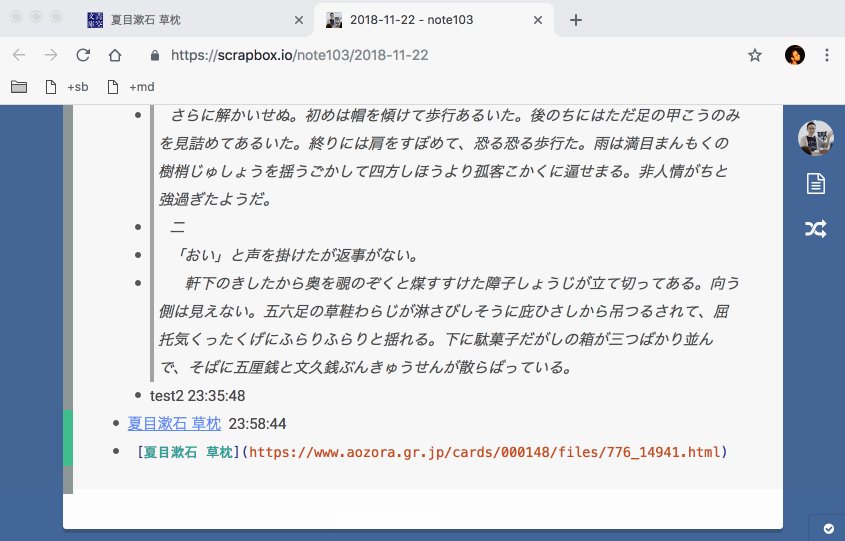
あとは小ネタですが、現状ではダイアログの段階で[ページ名 URL]というScrapbox記法を使ったリンク情報が出ていますが、この部分をMarkdownのURL記法に変えて、以下のようにしておくと、
javascript:(function(){var title=window.prompt('Markdown','['+document.title+']('+window.location.href+')'); // 以下同じ

このように、ダイアログの部分でMarkdown記法のURLをパパっと取れてけっこう便利です。(それ以外の挙動はすべて最初に挙げたものと同じ)
肝心のコードの中身については・・例のごとく(というか)泥縄で継ぎ接ぎしながら作ったものなので、とくにコメントはありません。😇
じつはScrapboxへの投稿&連携ツールとしては、これとは別に、もう少し手の込んだ&PHPやGAEなども巻き込んだ&これもほとんど毎日使っているものがありますが、それについて書き始めるとけっこうな大作になってしまいそうなので、また時間ができたら・・と思っています。