はじめに
前回の記事で扱ったReVIEW同様、週末に仕事の合間にやってみたトライの記録。ReVIEWもそうだけどいろいろハマったので、そこを書いておくことで今後同じようなことがなるべく(おもに自分の身の上から)減るように、という目的で。
本題
そのReVIEWをいじってるときに見つけたひとつのリンク。
これ見て、んー、たしかに組版を意識するときにReVIEW記法を使用するのは良いとしても普段からそればかりやっているというのもつらい、というか普段はなるべくMarkdownに統一する、という方が色々ラクな気はするよなあ、とは思って。
んで、VimでMarkdown記法で書いたのをすぐプレビューできるとか、calendar.vimとか見た身からするとどう考えてもすでに誰かがやっているはず、と思えてきて。
それで検索してみたらやはりあって。
1. Quickrun
ひとつは、quickrun.vimを使う方法。最初に参考にしたのはこちらですね。
で、この際にopen-browser.vimが必須だと言われます。
のちのちこちらのプラグイン周りでは何度も確認を重ねることになったのですが、そのときに参考になったのはこちらでした。
とりあえずvimエディタ上のURLにカーソル重ねて<C-l>とかでリンクが開くなんて奇跡のような状況ですね(僕は<C-l>使ってるので<C-w>にしてみましたが)。
本題とは離れますがものすごい楽しい。各位ありがとうございました。
(※追記: <C-w>は分割画面の移動に多用するのでNGだった・・なにか別案考える)
(※追記2: <C-l>にしました。快適!)
で、とりあえず上記のHack#230を見ながら設定してみたいんだけど、なんかうまくいかない。
具体的には、「*.md」で保存したファイルに対して実行してみると、画面が上下に分割されて、新規で開いたところにエラーが出る。
んで、最初はもしかすると、そのHack#230に書かれている、
もしも$PATHに上記のコマンドがあれば、それを用いて変換します。
というのが問題で、PATHを通すっていうのがそもそも意味わかってないし、それ理解できるまではおあずけか・・? とも思っていたんですが、結論から言うととりあえずそこにあるうちのkramdownをgemからインストールすれば環境的には問題ないらしく。
結局、この後もしばらく動かなかったのですが、ふと気づいて参照した上記#230の前身記事、#52のこちらの言うとおりにして解決しました。
Vimは標準ではMarkdown形式のシンタックスハイライトを提供していません。 以下のURLからmkd.vimを取得し、~/.vim/syntax/以下に配置しましょう。
mkd.vim http://www.vim.org/scripts/script.php?script_id=1242次に、拡張子.mkdまたは.mdファイルをMarkdownに関連づけます。 ~/.vim/ftdetect/mkd.vimというファイルを作り、以下の二行を記述します。
autocmd BufRead,BufNewFile .mkd setfiletype mkd
autocmd BufRead,BufNewFile .md setfiletype mkd
といっても、すぐに解決したというのでもなくて、まずはこの#52の指示に従いmkd.vimというのを「~/.vim/syntax/以下」に入れた後、直近の2行を書いたmkd.vimもそのsyntaxディレクトリ内に入れていたため(これが間違い)、.mkdなら展開するんだけど.mdではダメ、という状況がしばらく続き、その間違いに気づいて後者をあらためて指示のとおりに入れ直したらついに.mdもブラウザで見れた! という感じになりました。
2. Previm
もうひとつのMarkdownプレビューwith Vim環境ですが、実際今この瞬間も使っているのもこれで、ずばりこちら。
いやあ・・まじ素晴らしいですね。なんでこんなの実現するのか、間に魔法が挟まってるとしか思いようがない面白さ。calendar.vimに通じる魔法加減です。
これについてはそんなにハマらなかった気がするのですが、以下が導入の参考になりました。
とくにショートカットの設定の仕方が参考になって、上記の方はF7で見れるようにしていますが、僕はノーマルモードで<C-p>とすれば飛ぶようにしてみました。
あと参考にしたのは、もちろん本家のリポジトリですね。
まとめ
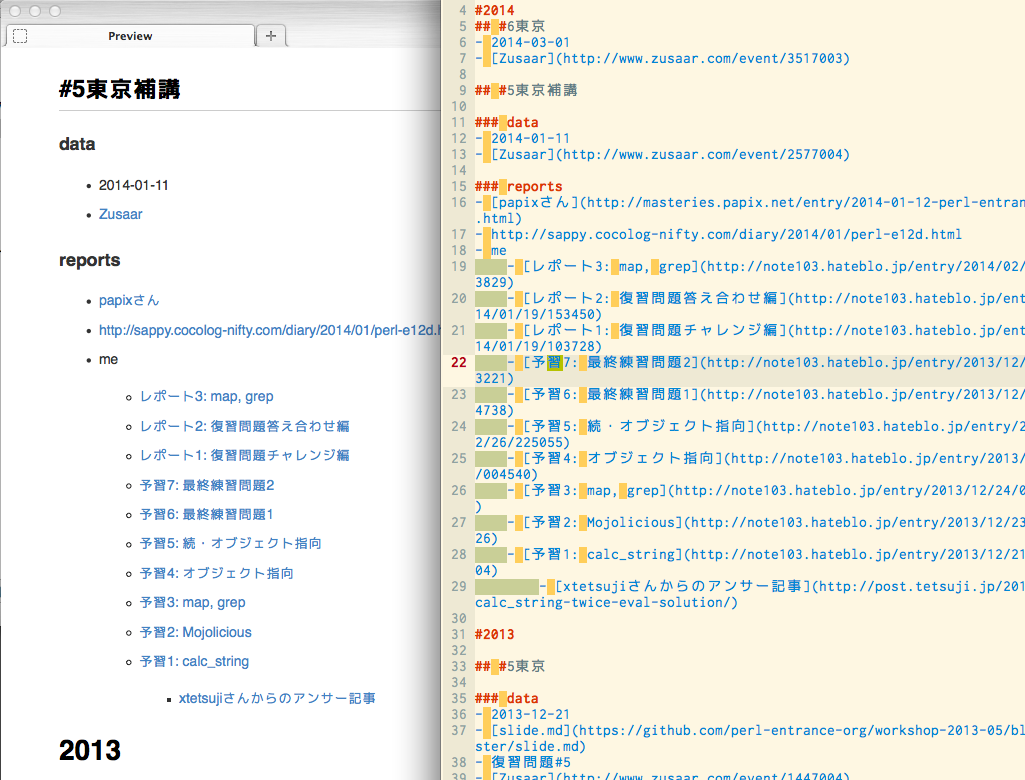
一例ですが、今ぼくが通ってるPerl基礎講座の自分用のリンク集っていうのをMarkdownで作っているんですが、
それを上記Previmを使いながら作ってるのがこんな感じです。
右のMacVim、最近スペースの色づかいをやや激しくしたのでなんか見づらいですが・・
ちなみに、これを機に、今までこのブログは結構柔軟かつ簡便にいろんな表現ができる「はてな記法」で書いてきたのですが、お試し的にこの記事はMarkdownで上記の方式で(Previmプラグインで)プレビューを見ながら書いてみました。大変よろしい!
さらにちなみに、この作業にともなって、個人的には「quickrun.vim超すげー」ってなっており、そのPerl入学式の流れで書いた練習問題の回答スクリプトなんかもさっそくそれでその場で実行&確認などして(できて)超感動しているので、その辺もできれば書いてしまいたかったですが、すでにだいぶ乱雑な記事になりつつあるのでここまでにしておきます。
以上です!