先週土曜に開催されたYAPC::Tokyo 2019でLTをしてきました。
yapcjapan.org
イベント全体の感想は別途まとめる予定ですが、その前に自分の発表について、覚えているうちに書いておきたいと思います。
目次
登壇スライド / 録音
まず発表資料というかスライドはこちら。
speakerdeck.com
手元で録音しておいた音声ファイルもSoundCloudにアップしておきました。
soundcloud.com
声、めっちゃ震えてるんですよね・・(笑)。しかもその震えがなかなか止まらないというか、むしろ後半に行くにしたがって増してくる感じすらあり、軽く絶望を感じながら、でもしょうがないのでそのまま最後までやりました。
たしか沖縄で発表したときも、「うわー、なんか緊張がむしろ増してくるじゃん!」と思ったものですが、つまり「話しているうちに落ち着いてくる」とか、「緊張するのは最初だけ」みたいなことは少なくともぼくの場合はナイようです。
とはいえ、やはりトータル的には、沖縄とどっちが緊張したかと言ったら今回の方が緊張しましたね。
これについてはその後の懇親会でsongmuさんもおっしゃっていましたが、たとえばメイントークって20分とか40分とかあるけど、それを見ているのは「そのトークを見にきている、全体からすれば一部の人たち」に過ぎなくて、でも本編LTってその時点でカンファレンスに残っている人全員が見ているもので、べつにその発表を見たくて集まったというわけじゃない、ある意味予備催眠率ゼロの厳しい目を持った人たちなので、そこで発表する方がよっぽどハードル高い、自分だったらまずメイントーク経験してから本編LTに挑む、みたいな話を聞きました。
いやほんと、心の底から同意です。喩えてみるならメインのトークは自著を書くようなもので、本編LTは雑誌や新聞に寄稿するようなものですね。自著は元々それに関心がある人が買ってくれるけど、雑誌やとくに新聞の場合、自分ではなくその媒体に付いたお客さんなので・・いろいろ厳しい!
プロポーザル / 何を提供できるか
イベント当日は1/26で、LTの締切りは1/22だったのですが、ぼくが申し込んだのはたしか1/21の夜とか、そのぐらいだったと思います。
プロポーザルはこんな感じでした。
# 自走するプログラミング入門者の探し方
プログラミングの初心者には、自らモチベーションを高めて学習を進めていける人と、そうではない人がいるようです。その二者を分けるものは何でしょうか?
私は長い間、ITとはまったく関係ない仕事をしていましたが、2013年のYAPC::Asiaで行われたPerl入学式に参加したことをきっかけに趣味のプログラミングに没頭するようになり、気がつけばYAPC::Okinawaで登壇を果たし、ついにはIT企業に就職していました。
私は冒頭に挙げた二者の中では前者にあたると思いますが、自分にどのような特徴や傾向があったのかと考えると、それは「アウトプットすること」だったように思います。LTでは自分の実体験を軸に、これについて発表したいと思います。
これは手元にあったメモなので、最終的に送った内容そのままではないかもしれないですが、大体こんな感じでした。
なぜこのテーマを選んだのか? と言ったら、一番の理由は、ぼくがYAPCの参加者(おもにエンジニア)に何らかの価値として渡せるものは何かと考えたときに、このネタぐらいしか思い浮かばなかったからでした。
LTで発表する内容は、ぼく一人が満足すればいいカラオケみたいなものではなくて、聞いている人が「ああ、この話を聞いてよかった」と一瞬でも思えるものであるべきでした。でも、ぼくは何か役立つ技術トピックを持っているわけでもありませんし、そもそもそういう知識も経験もありません。
だったら申し込まなければいいのでは、という気もしますが、後述の理由で申し込むこと自体はもう決まっていて、だったらとにかく「自分は持ってるけど他のYAPC参加者が持っていない何か」を探さなきゃ、となって結果的にこの話題に行き着きました。
少なからぬYAPC参加者がこのネタに興味を持つだろうと思った理由は、たとえば id:papix さんのこの記事を読んだからでした。
papix.hatenablog.com
そーだいさんも書かれていました。
soudai.hatenablog.com
こちらの方も時間をかけて考えをまとめてらっしゃいました。
blog.3qe.us
(時系列がバラバラですみません)
それらを読みながら共通して思ったのは、どれもが当然のことながら、プログラミングを「教える側」からの考えであって、「教わる側」が何を考えているのか、とくには、自走する初心者が何を考えているのか、感じているのか、何に突き動かされているのか、という点については、その立場の違いから原理的に(構造的に)触れられないのだな、ということでした。
であれば、プログラミングを「教わる側」のぼくがその欠けたパズルのピースを埋めることには一定の意義があるはずで、それをすれば多少はコミュニティの役に立てるのではないか、喜んでもらえる可能性があるのではないか、と思ったのでした。
応募するまで
少し時間を遡りますが、じつのところ、今回のYAPCでLTをするなんていう気持ちはまったくありませんでした。前夜祭のLTソンで発表する気すらなかったです。
(だって、忙しかったので・・)
でも、YAPCのチケットを買ったとTwitterでつぶやいたその日ぐらいから、 id:magnoliak さんから「LT募集してますよ」という煽り・・ではなくご案内を何度か頂いて、反射的には「ムリです!」という気持ちでいっぱいでしたが、ただお腹の底の底のところで、「んーしかし、magnoliaさんやスタッフの皆さんがこれだけ全力を投じているこのイベントに対して、しかもそのmagnoliaさん本人から応募を勧められているのに、やらないって選択肢があるのかなあ・・いや無理だけど、無理なんだけど、でもなあ・・」という逡巡が、何度押さえつけても戻ってきて、なかなか「やる」とも「やらない」とも決められないまま、とりあえずネタを考えてみておく、という日々を過ごしました。
そして最終的には、上述のとおり締切りの前日になって、「とりあえず」というつもりで一旦プロポーザルを書き始めてみたら思いのほかサラサラ内容がまとまって、それを見ながら「まあ、よく考えたらそもそも一択か」と思って応募に至りました。
この際には、せっかくやるなら前夜祭の方ではなくて、「毒を食らわば皿まで」という言葉もありますように、ぜったい怖すぎてマジやばいとは思いながら、応募するだけなら何も損はしないのだから、と思って本編の方に申し込み、その際に「駄目だったら前夜祭の方で」というオプションを付けておきました。
しかしこの、「応募するだけなら何も損はしないのだから」というのは、「タダより高い物はない」という言葉もありますように、恐ろしい誘い文句でして、それから発表までの間は何度も「あれ、これ万一選ばれたらかなり大変では? え、なんで応募したん? なんで??」という後悔にそれはもうさいなまれたものでした。
なんというか、プロポーザルは持ち前の調子の良さであたかも崇高なネタがすでに用意されているかのように悠然と書いてしまったものの、実際には具体的な内容はまったく固まってなくて、もし選ばれたらその場に見合うだけのガッツリしたものをその瞬間から一気に作らなければならず、いやいや、会社に通いながらそれは無理じゃん、って無責任じゃん、ってかなりマズイ、かなり・・とかなんとか、ただひたすらエネルギーが落ちていく感じでした。
果たして、LTの選考結果が発表されるのはイベント本番の2日前、1/24のお昼すぎでしたが、「LT採択が云々」という件名のメール通知が目に入ると同時に頭の頂点からこめかみに向けてイヤ〜な汗がズワッと降り出してきて、「今は見たくない・・というか落ちていてほしい・・」などと思いながらエイヤと開いたら採択されていて、ひえ〜マズイ! けど嬉しい! けど絶対失敗する! などの恐怖と混乱に包まれながら、でも同時にぼくのプロポーザルを見て期待を感じてくれた運営の人たちの顔も浮かんで、ああそうだ、その人たちの期待に応えなければいけないんだ。と、あちこちぶつかりながらなんとか覚悟を決めました。
構成の練り方
すでにプロポーザルを書いた段階で大きめの方針は決まっていて、どんなトピックを入れるかということも思っていたよりはスムーズにリストアップできたのですが、大変だったのはその筋道を整理することで、いくら考えても話がうまくつながりません。
それもそのはずで、これは上記のpapixさんたちのブログとは逆方向の性質ゆえというか、ぼく自身はプログラミング初心者の視点からものを感じたり言ったりすることはできるけど、テーマはそういう初心者を外側から見るような(すでに技術を習得した側からの)視点で立てられているので、一体どちらの視点を軸にしたらいいのか、またどうすれば双方の視点から語られるトピックを自然に構成できるのか、といったことが難しく、なかなかこれを整理できませんでした。
それでとにかく、言いたいトピックを一回全部入れた上で、それだとまったく時間に収まらなかったのでネタを足し引きしながら本の編集のように構成をまとめて、その「語りの軸足をどちらに置くか」とか、「どうやって自然につなげるか」とかは最後の最後まで後回しにする作戦を取りました。
視点や方針を定めないまま構成なんてできるの? とぼくも今これを書きながら思いましたが、ん〜、でもなんか、できましたね。言っておきたいネタはあって、それをどう見せるかまでは出来てしまうというか。
具体的には、こんな感じでした。
- タイトル
- 目次
- 結論
- その1
- 話の前提
- 自己紹介
- commmons: schola
- YAPC::Asia 2013 & Perl入学式
- MOONGIFT
- ブログ
- その2
- その3
- アウトプット
- なぜ?
- 忘れちゃう
- 見知らぬ人への手紙
- 自慢
- 恥ずかしさが薄れていく
- 引用
- 結論(再)
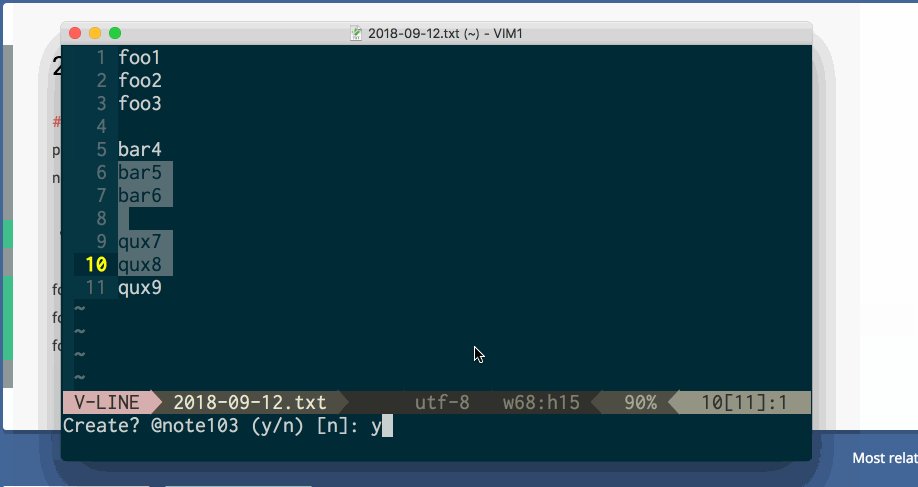
ここでやっているのは、ただひたすら見出し文言の洗練とその入れ替えです。結論を最初の方に持っていったのも、結局最後の1行をコピーして初めの方にペーストする、という作業を見出しだけなら簡単にできるところから思いつきました。
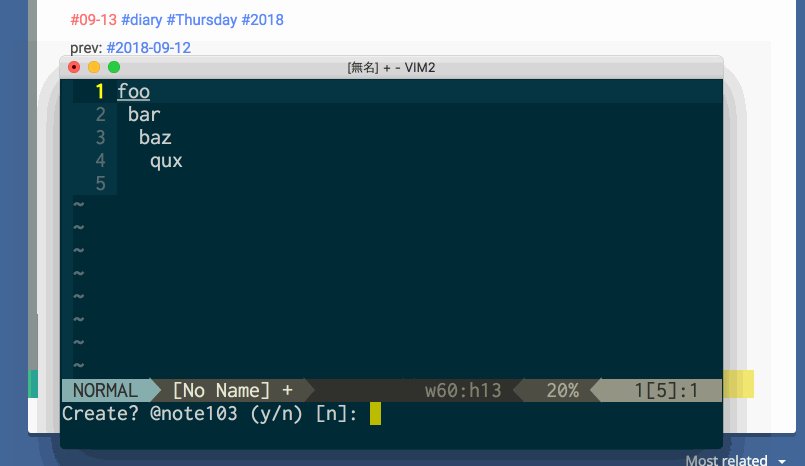
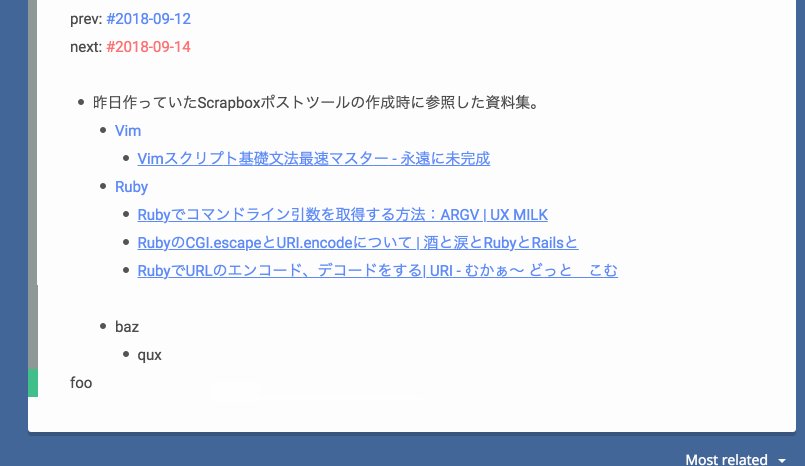
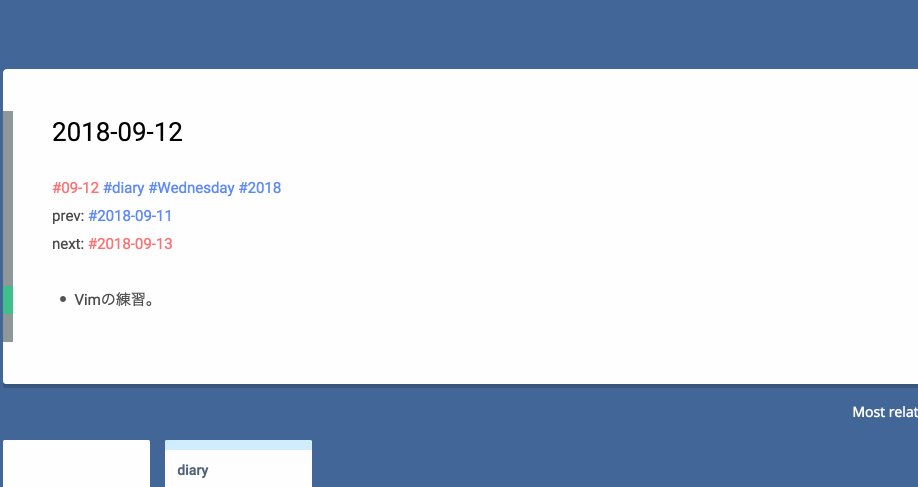
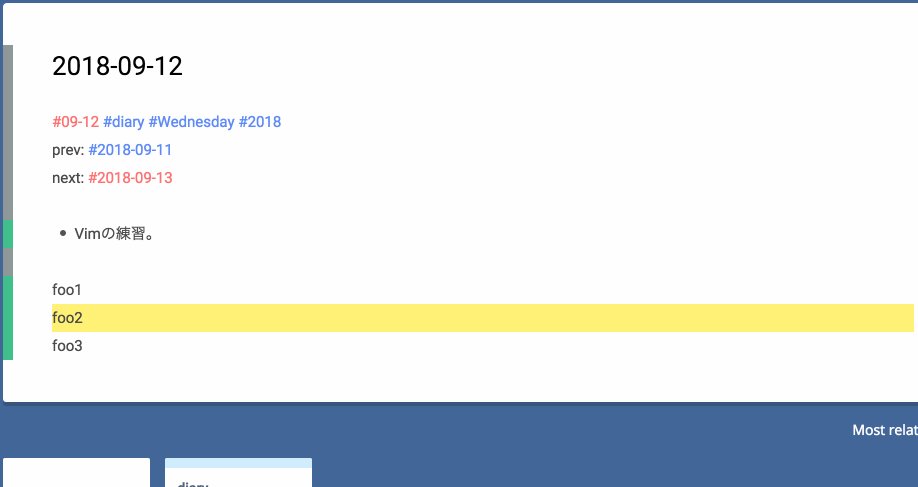
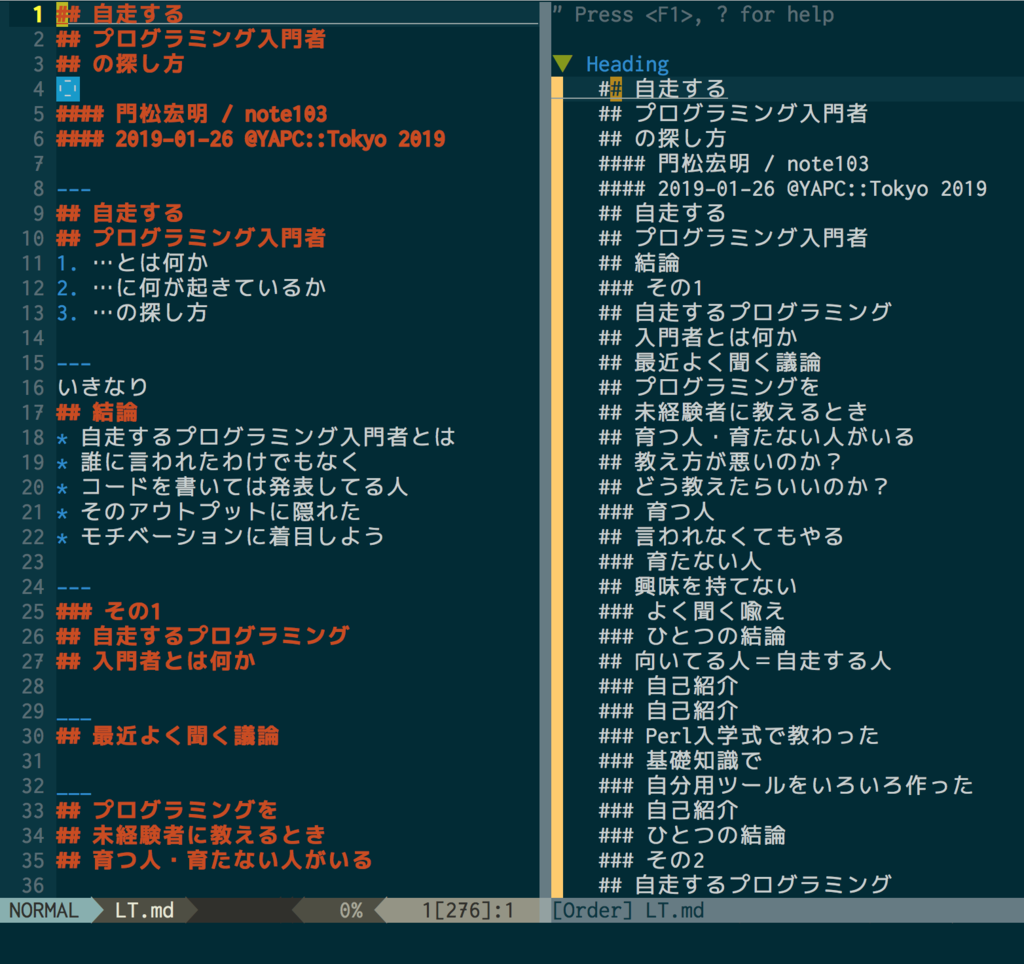
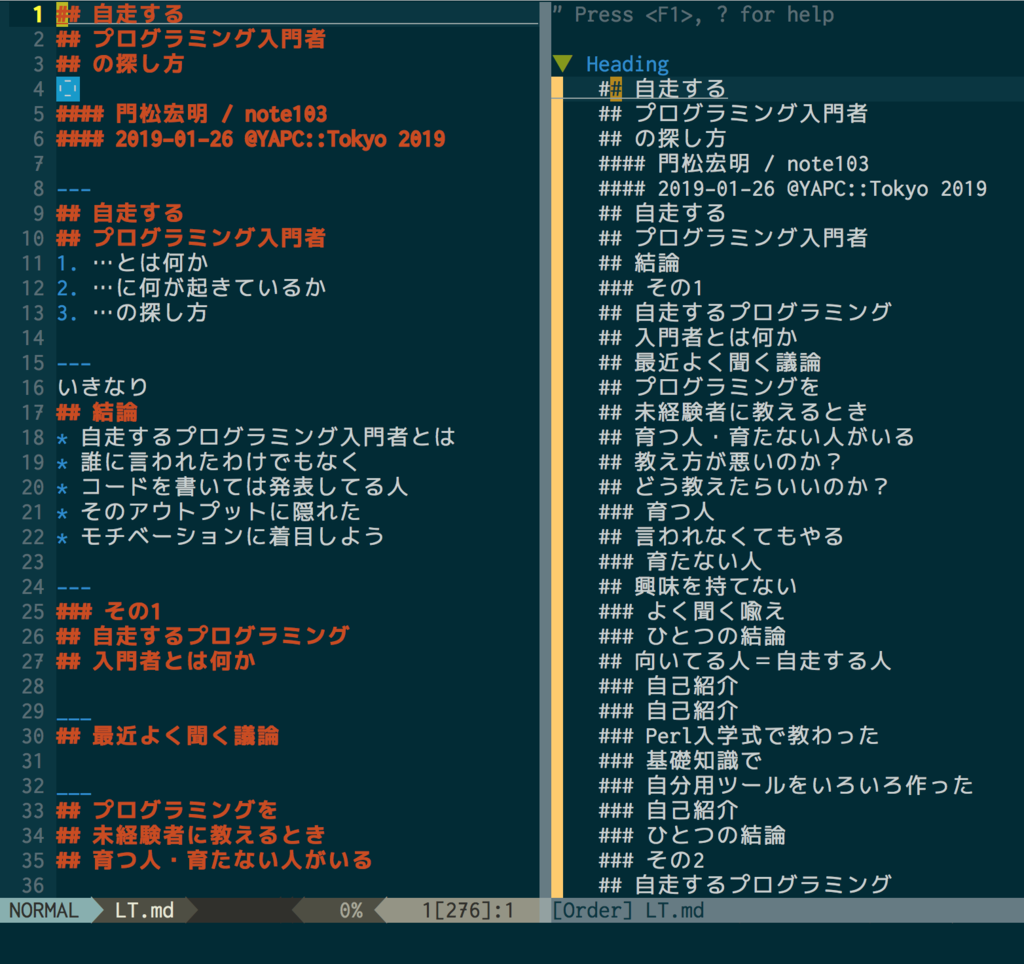
ちなみに、今回の一連の作業はもちろん(というか)Vimでやっていました。沖縄での発表でも紹介しましたが、tagbarというプラグインを使って、こんな感じで左に本文、右に見出しを出しながら内容を詰めていきました。

*いま気づきましたが、レイアウト調整の都合もあって本来見出しではないものが右に行ってますね・・文字を大きくしたいものを見出しにしていたので。まあ、暖かく見守って頂ければと・・。
そしてまた、このようにMarkdownファイル1本でスライド資料を作りきれたのは、ゆーすけべーさんによるPerlモジュール App::revealup のおかげでした。
metacpan.org
これがなかったらまず間に合いませんでしたし、このモジュールのおかげでKeynoteを地道にポチポチ調整することもなく、本質的な内容の洗練に集中できました。ゆーすけべーさん、ありがとうございます!
筋を通す / 引用
上で何度か書きました「筋道の通し方」ですが、最終的に思ったのは、「結局ぼくにわかるのは初心者側の話なのだから、初心者としての実感をメインにするしかない」ということ、そしてその上で、「アウトプットしてる人を探せ、なんて何も言ってないのと同じだから、そうではなくて、そのアウトプットからそれを支えるモチベーションを逆算的に見出して、もしそのモチベーションが自走型のそれだったら、その元にいる人は自走するプログラミング入門者だっていう論理なら行けるのでは」ということでした。
やや強引にも思える論理ですが、この準備期間でこれらのトピックを入れるにはその方向しかなかったのですよね・・。
ただ実際には、そこまで込み入った論理を説明するヒマはなかったですし、聞いてくれた人たちもそこまで論理のつながりみたいなものは気にしていなかったかな、とも思っています。
それとは別に、もうひとつ論理のつながりとして気になっていたのは、終盤の森博嗣さんの引用でした。
ぼくが今回絶対入れたいと思っていたのは、2本出した引用のうちとくに最初の方、「才能は決して埋もれない」というもので、これは本当にぼくを支える言葉になっています。といっても、それは何も「ぼくの才能が埋もれるはずがない」とおまじないのように思っているということではなくて、ただ「アピールの仕方にリソースを費やすぐらいなら納得行くまで物を作ろう」という気分を後押しするものとして支えにしている、ということです。
なのですが、この引用も結局、なんの支えになるのかと言ったら「教わる側」であるところのぼくを支えているもので、それを外から見る「教える側」とか、自走するプログラミング入門者を「探す側」の実感とは、ある意味では逆なんですね。なので、ん〜、この超終盤の決め手になるようなところで、教わる側視点の引用を出すのって正直意味わからん・・どうしよう・・と、これはかなり悩みました。
悩みましたが、でもこの引用は(くり返しになりますが)絶対必要で、確かにこれがなければ流れはスッキリして、誰からも突っ込まれないウェルメイドなスライドができたかもしれないんだけど、それって言いかえると「小さくまとまる」みたいなことで、せっかくここまで地獄の釜の蓋を開けるようなことをしてきたのに、最後に日和るんかい、というツッコミの方が勝ちまして、「もう論理とかどうでもいいからとりあえず入れとけ、説明は本番でしろ」みたいに自分に説得される感じで結局入れました。
結果的には、発表では「この言葉はぼくの支えになっていて、関係ないって思われるかもしれないけど今回の発表とめちゃ関係してます」みたいな、説明になってるんだかなってないんだかわからないようなことを言って終わってしまいましたが、その数分後に思ったのは、「自走するプログラミング入門者を何が支えているのかと言ったらたとえばこういう信念だから、知っておいて損はないですよ」みたいな観点から見れば筋はちゃんと通ってたな、ということでした。
ようは、瞬間的な反応とか、評価とか、そういうのはもういらないんだと。「いいね」とか、はてブとか、そういうのはもういいんだと。もちろんそういうのを求めたっていいし、その欲求は自然なものなんだけど、でも逆に、すぐには全く反応が得られなかったとしても、それは作品の価値とは全然関係ないし、気にするに値することじゃないんだと。それが本当に面白いものだったら、必ずいずれ評価されるから、作る人が本当に全力で気にすべきことは、それが本当に面白いものなのかどうかなんだってこと。それだけ。作る人はそのことだけに集中してればいいんだと。めっちゃ頑張ったけど全然評価されませんでした、見向きもされませんでした、なんていうのはまったく気にすることじゃなくて、めっちゃ頑張ったけど全然面白くなりませんでした、ってそっちの方がダメなんだと。そっちを気にしろと。それだけを集中して考えろと。・・そういうことをこの引用を通して伝えられたら良かったのかなと思いましたが、ぼく自身今これを書きながら「ああ、そういうことだったんですね」と思ったので、その時点で言えるはずはなかったですね。
いろいろスッ飛ばしながら、最後のまとめに触れ終わった瞬間の手元のiPhoneのストップウォッチは4分57秒で、あ、間に合った・・と思って「ピッタリ」と思わず言いました。実際はどうだったかわからないですが・・ぼくが締めの御礼を言ったあとにpapixさんのドラが鳴り響いて、ああなんか、すみませんありがとうございました、という感じでした。
練習、練習、練習!
しかしステージに上がる数分前まではけっこう正気だったんですけど、階段を上がる瞬間にはなんだか、真っ白な天国の光の中に入っていくような、意識が薄れていく感じがあって不思議な感覚でした。M-1グランプリの決勝に出る人たちとかってこんな感じなのかな・・とふと思ったり。ステージで何を喋っていたのか、ほとんど覚えていないですね。降りてから、「あれ、坂本さんの話ちゃんとしたっけ?」と本気で不安になったりしました(一応してました)。
ステージではもう、だから体が勝手に動くのに任せていた感じでした。そこで生きてくるのが練習なんでしょうね。スポーツとか楽器とかと同じで。普段練習した分がそのまま本番に影響するのかなと。今回、ぼくはスライドがなんとか形になるまでだいぶ時間がかかって、当日の昼前ぐらいまで浅草橋のホテルでスライドを作っていたので、その後にできた練習は正味3〜4周ぐらいでしたか・・もう少しできると良かったのですけど。
ぼくはパフォーマンスの出来/不出来として目に見えるのは山の頂上みたいなほんのわずかな部分でしかなくて、それを高めるにはひたすら山の裾野を広く盤石にしていくしかないと思っていて、つまりパフォーマンスの完成度を高めたかったらひたすら地味な練習をくり返すしかないと思っていました。それがまあ、結局は足りなかったがゆえのあの結果かな・・とも思っています。いやあ、口が乾いて仕方なかったですね。舌が口の中にひっついて喋れない! なんて経験、初めてだったかもしれません。ああ緊張しました。
緊張といえば、ちょっと聴いている人全員を意識しすぎたかなとも後から思いました。もう少し「こういう人に向けて喋る」という対象を絞って想像しても良かったのかなと。今回のYAPC参加者数は384人とのことですから、本編LTに残っていたのは300人ぐらいでしょうか(わからないですが)。なので、その全員に向けて喋っても大半には伝わらないはずで、だからそうではなく、その中のほんの3〜4人だけを相手に喋る感じだったらもう少しリラックスできたかな・・とも。いやまあ、次にそんな機会があってもそう上手くいくとは到底思えないですが・・でも理想としてはそういうことだったのかなあ、と。
また接続にハマる / バックアップ
前回のYAPC::Okinawaの前夜祭LTでもそうだったのですが、ぼくはいまだにMacとプロジェクターとの接続方法がよくわかっていなくて、今回もLT前の接続確認でかなり手間取ってしまったのですが、ぼくの後ろで次のチェックを待っていた id:moznion さんが「ミラーリングじゃないですか」と不調の理由をさっと指摘してくれた上に「それ、そこをチェックして」などと具体的に教えてくれて、沖縄のときには id:karupanerura さんに近い感じで救ってもらったことを思い出しましたが、本当に助かりました・・ありがとうございます。
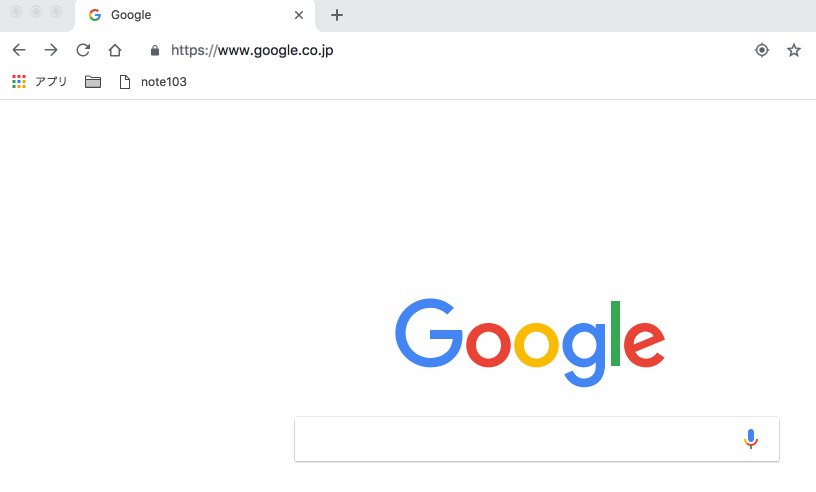
ただじつは、その後にもまだ結構深刻なトラブルが待っていて、というのも事前に書き出しておいたスライドのPDFを投映しても一部が消えてしまうんですよね。で、こんなこともあろうかと思って、これまた事前にスライドを上げておいたSpeaker Deckのページにアクセスして颯爽と自分のスライドを開いたのですが、それもダメ!🙅♂️
え、ええ〜〜〜・・マジやばい、やっぱりプロジェクター意味わからん、苦手すぎる! と逃げ出したい気持ちになりましたが、じつはもう一つだけバックアップとして用意しておいたのが前述のApp::revealupのローカルサーバ機能で、念のためにこれをターミナルから開きっぱなしにして、ブラウザのタブもそれに合わせてあったのですよね。で、そっちに移動したら何とかまともに見れるようになって、これほんとに半ば無意識のうちにやっていた準備でしたが、もしやってなかったらスタートラインにすら立てなかったわ・・という感じでした。
そんな風にフルタイム・パニックみたいな状況でしたが、周りのスタッフの皆さんは常にスムーズかつ間違いなく発表できるようにすごく丁寧に段取ってくれていて、最後までストレスなく場に臨むことができました。ありがとうございました。
ベストLT賞
ぜんぶ終わって、もう何も残ってません・・灰になりました・・という感じで同じくLTに登壇された id:xtetsuji さんと並んで会場最前列に座ってしばらくしてから、ベストLT賞なるものがあることを初めて知りました。で、あ、これもしかしたら獲るかもな・・と思いましたね。自信があったわけでもなければ、誰かからそう言われたわけでもなくて、むしろやってるときは「会場、反応ないな!」と思っていたぐらいでしたが、なにか音もなく届いた手応え。みたいなものを感じていたんですよね。その何というか、一瞬の淡い期待感みたいなのが心地よかったです。もし事前にそういう賞があるとわかっていたら、狙って登壇していたかもしれないので、狙わずに発表しきって、かつそういう手応えを感じられたのが良かったなと。
(結果的にはそれはmoznionさんが受賞されて、その発表内容としても、またその後のsongmuさんのベストトーク賞への流れという意味でも、まさにベストなLT賞だったと思いました)
終わりに
本当はYAPC::Tokyo全体の感想の中にこのLT解題を入れるつもりでしたが、ご覧のとおり、だいぶ長くなったので分けました。会全体については、また時間を見つけてアップしたいと思っています。
(ドラフトはほぼできてるので、何ヶ月も先とかにはならないと思います・・)
今回のLTに採択されたときはこんなツイートをしましたが、
果たしてスタッフの皆さん、どうでしたでしょうか・・あまりみっともいい感じではなかったですが、自分的にはやり切りました。スライドにも書きましたが、ぼくは本当は恥ずかしい思いをするのも失敗するのもみっともないのも超!イヤだし、おそらく今後もずっとイヤですが、それを上回る「やるしかない」とか「これをやったら今まで見たことない風景を見られるはず」みたいなモチベーションでやらせて頂きました。恥ずかしさや不安をゼロにすることは決してできませんが、小さくすることはできるな、と今回の発表で自分に教えられました。やりたいことが大きくなるほど、それらは相対的に小さくなります。これをステップに、またこういうことに挑戦したいと思っています。ありがとうございました。







![Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus) Webアプリエンジニア養成読本[しくみ、開発、環境構築・運用…全体像を最新知識で最初から! ] (Software Design plus)](https://images-fe.ssl-images-amazon.com/images/I/51HIknP%2B9FL._SL160_.jpg)


![ソフトウェア デザイン 2015年 01月号 [雑誌] ソフトウェア デザイン 2015年 01月号 [雑誌]](https://m.media-amazon.com/images/I/51sv-OIQh+L._SL500_.jpg)